Redmond
About The Project
Designing a powerful and intuitive admin interface for Redmond, a SaaS platform focused on virtual machine management. Flow2web’s design prioritizes usability, clean visuals, and efficiency, allowing users to manage VMs effortlessly. Following the design, we integrated the interface into HTML, SCSS, and JavaScript, ensuring full responsiveness with Bootstrap framework support.
Date
May 2022
Project Scope
Admin Dashboard UI Design, SaaS UX Design, Figma Prototyping, Component and Layout Design, Front-End Development
Technologies Used
Figma, HTML, SCSS, JavaScript, Bootstrap Framework, Responsive Design Techniques
Project Overview
SaaS platform for
virtual machine
Redmond is a SaaS platform designed to streamline virtual machine (VM) management for businesses and developers. Flow2web was tasked with creating an admin interface that simplifies VM oversight, featuring a clean and intuitive design that enhances user efficiency. From designing in Figma to front-end development with HTML, SCSS, JavaScript, and Bootstrap, our approach focused on usability, responsiveness, and high performance.

Empowering Redmond with Flow2web’s expertise: seamless, responsive design for effortless VM management and control.
Project Scope
Comprehensive Project
Vision
Responsive Design: Ensuring the interface works flawlessly across devices, maintaining usability and visual appeal.
UI/UX Design: Crafting a seamless user experience with a clean, accessible interface for managing VMs.
Figma Prototyping: Building interactive prototypes to test user flows and refine the design.
Front-End Development: Translating design into functional code using HTML, SCSS, JavaScript, and Bootstrap for responsive behavior.

Wireframing and Figma Design
Blueprint to
Brilliance
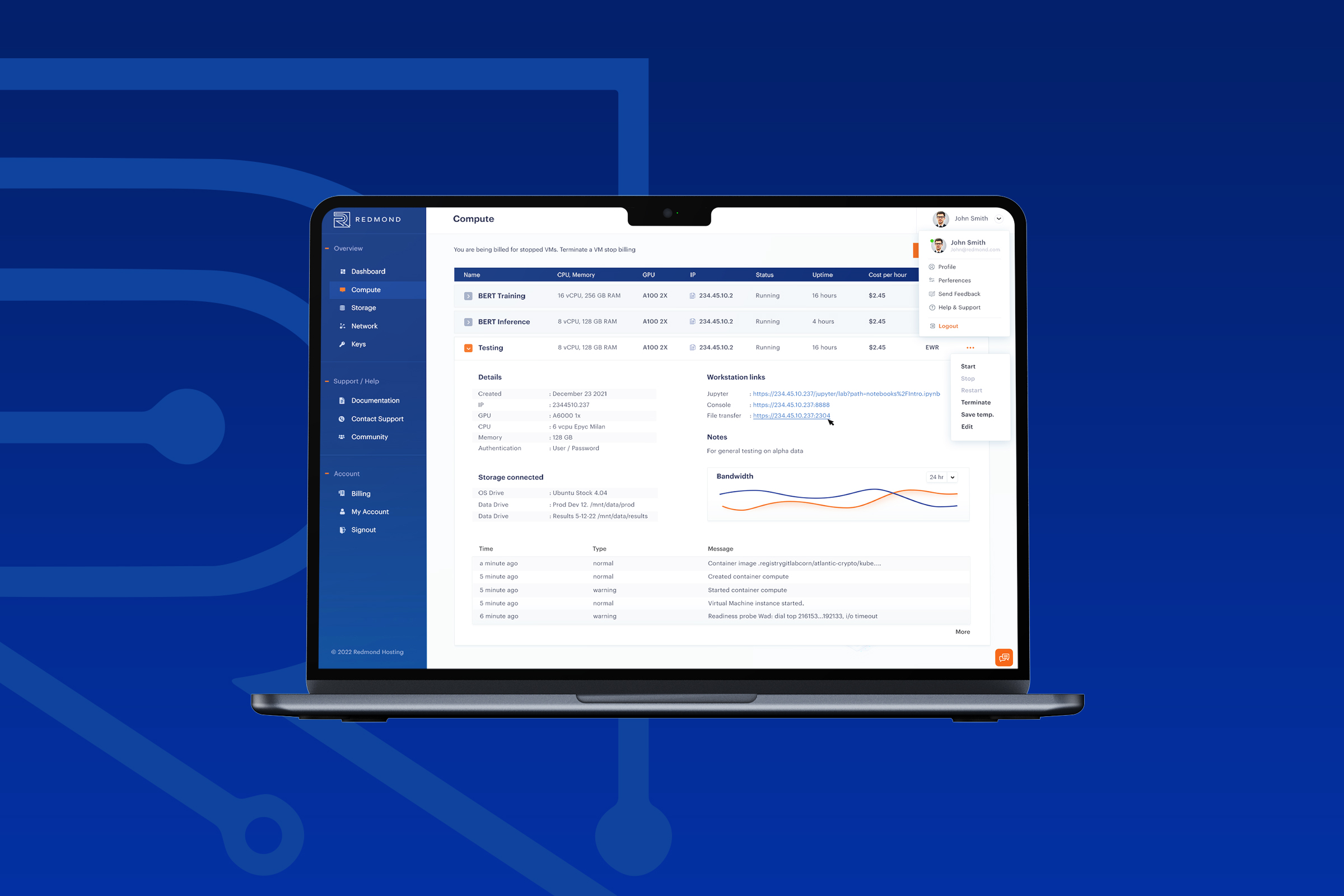
In Figma, we created wireframes that organized complex information hierarchically, ensuring that critical VM details like CPU, memory, GPU, IP status, and bandwidth usage were easily accessible. Using Figma’s auto-layout, interactive components, and design system capabilities, we established a cohesive design language, integrating custom icons and components like tables and status indicators for a polished, professional look.

Bootstrap Integration for Front-End Development
Figma to Bootstrap
integration
Following the design phase, we implemented the interface in HTML, SCSS, and JavaScript, utilizing the Bootstrap framework for enhanced responsiveness. Bootstrap’s grid system and utility classes allowed us to achieve a fluid layout that adapts beautifully to various screen sizes. Custom SCSS ensured that brand-specific styling and consistent UI elements were maintained across the interface.

Empowering Redmond with Flow2web’s expertise: seamless, responsive design for effortless VM management and control.
Responsive Optimization
Flawless Across
Devices
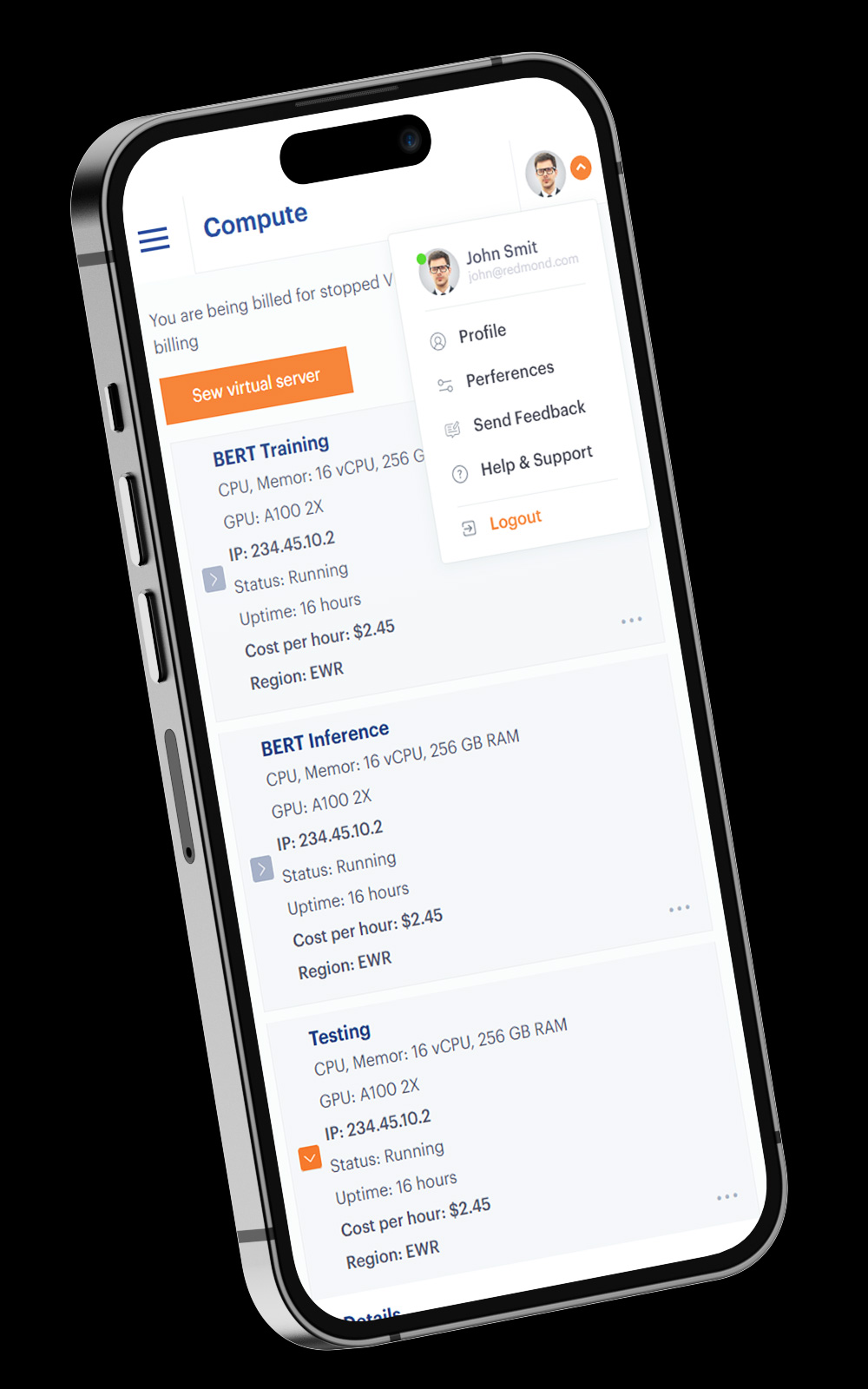
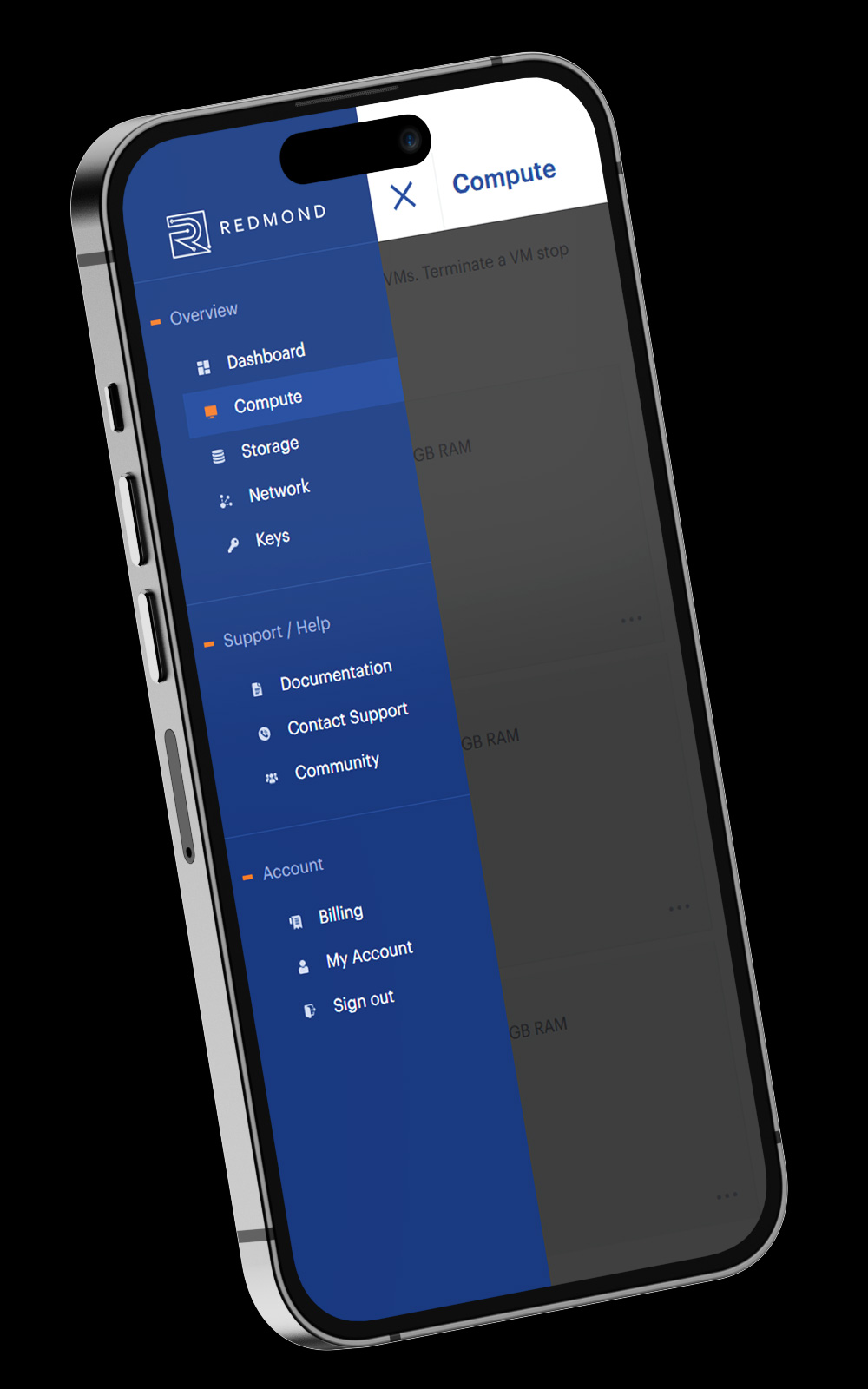
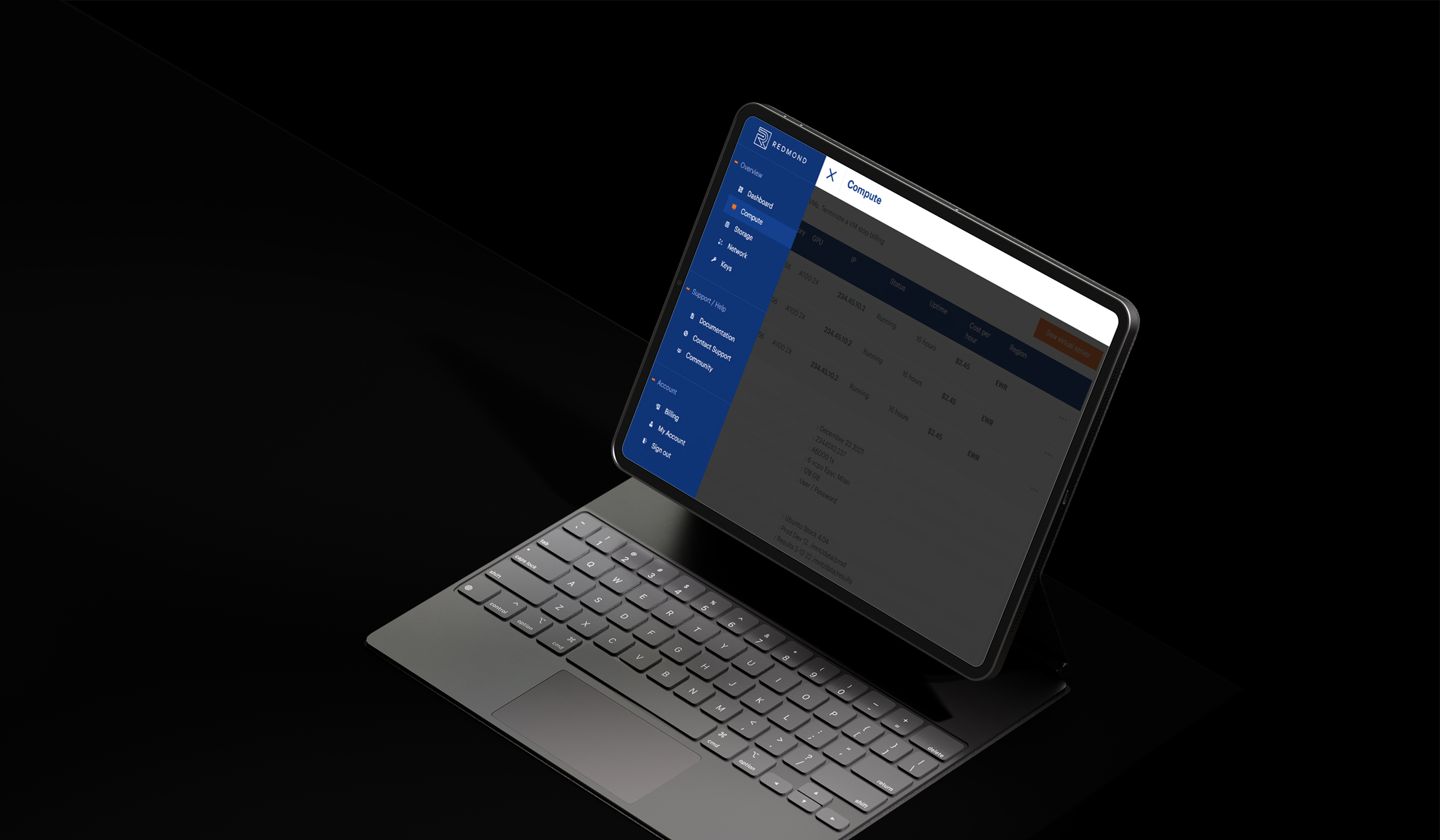
With a focus on cross-device usability, we thoroughly tested the interface across desktop, tablet, and mobile resolutions. Using media queries and Bootstrap’s flexible grid, we achieved a seamless user experience regardless of device, with intuitive touch interactions for mobile users and optimized layouts for larger screens.
Glad You Scrolled Through!
Thanks for exploring our Redmond project! At Flow2web, we’re always crafting something exceptional. Keep an eye out for more transformative designs and innovations!