Becoming Alpha
About The Project
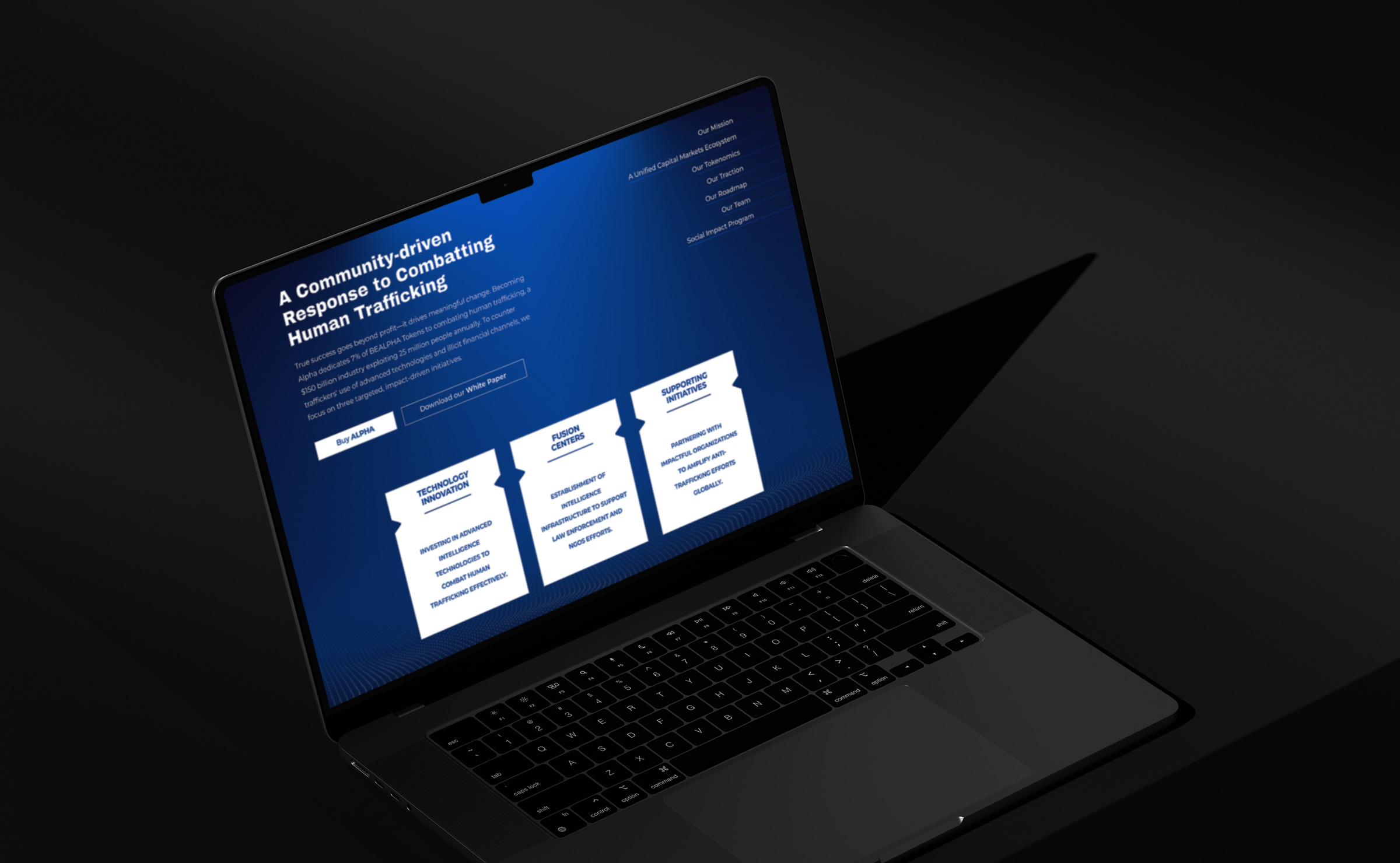
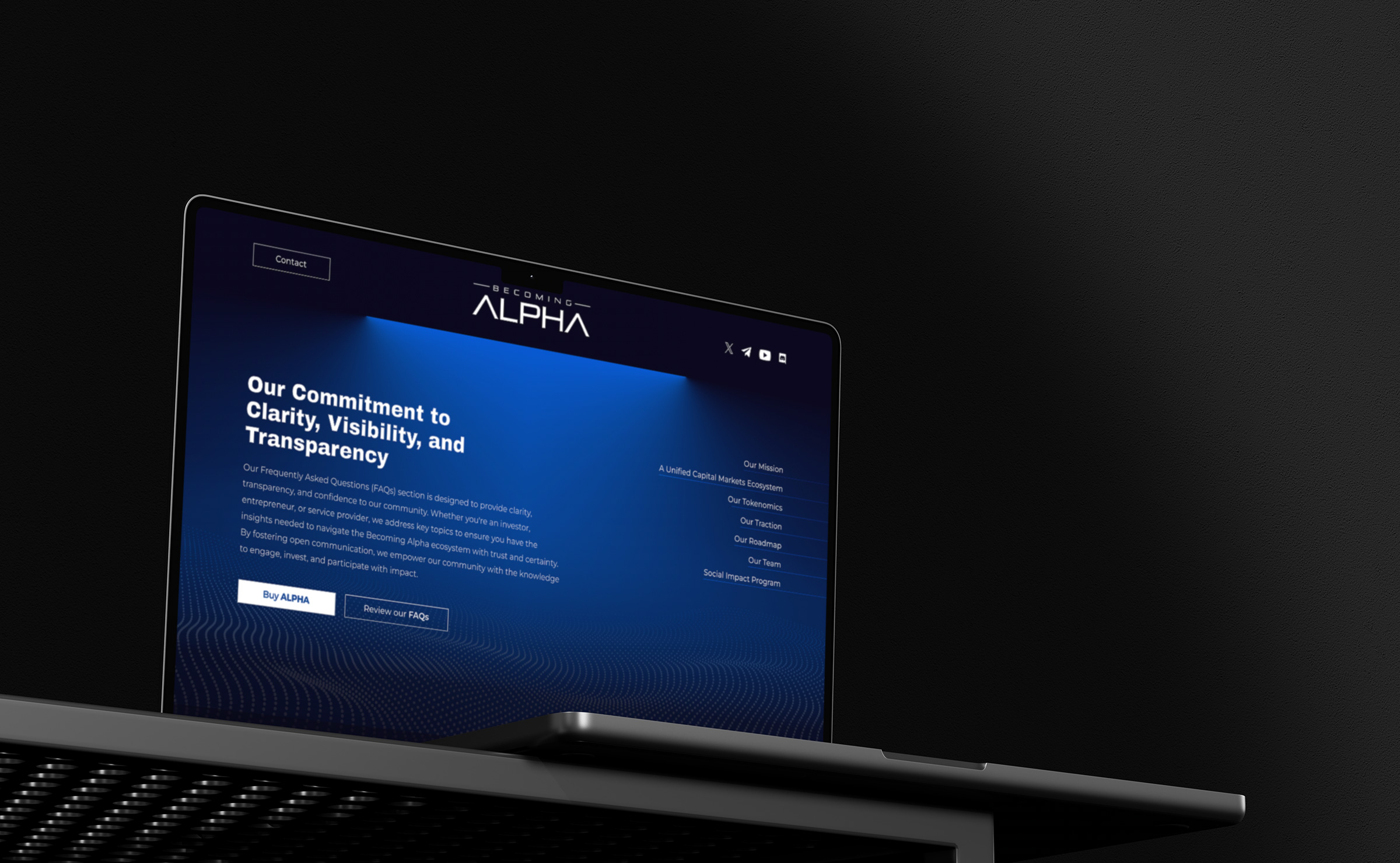
Becoming Alpha is a cutting-edge Web3 platform designed to bridge traditional finance with decentralized investment opportunities. Flow2Web was responsible for designing and developing an engaging, highly interactive website that delivers a seamless experience for institutional investors and the DeFi community. From in-depth research and UX/UI design in Figma to front-end development and Webflow CMS integration, the final product showcases innovation, security, and financial expertise.
Date
January 2025
Project Scope
Research & Wireframing, UX/UI Design in Figma, Front-End Development, Webflow CMS Integration, Scroll Animations
Technologies Used
Figma, HTML, SCSS, JS, Webflow CMS, Lottie Animations, Custom Scroll Effects
A Future-Ready Web3 Experience
In the rapidly evolving world of DeFi and traditional finance, a seamless and engaging digital experience is essential. Becoming Alpha approached Flow2Web with a vision to create an immersive platform that not only educates and informs but also drives investment and engagement. Our challenge was to craft a modern, interactive, and high-performing digital experience that speaks to both institutional investors and Web3 communities.
Through cutting-edge UX/UI design, scroll animations, and Webflow CMS integration, Flow2Web delivered a site that reflects Becoming Alpha’s commitment to transparency, security, and financial innovation.

Project Overview
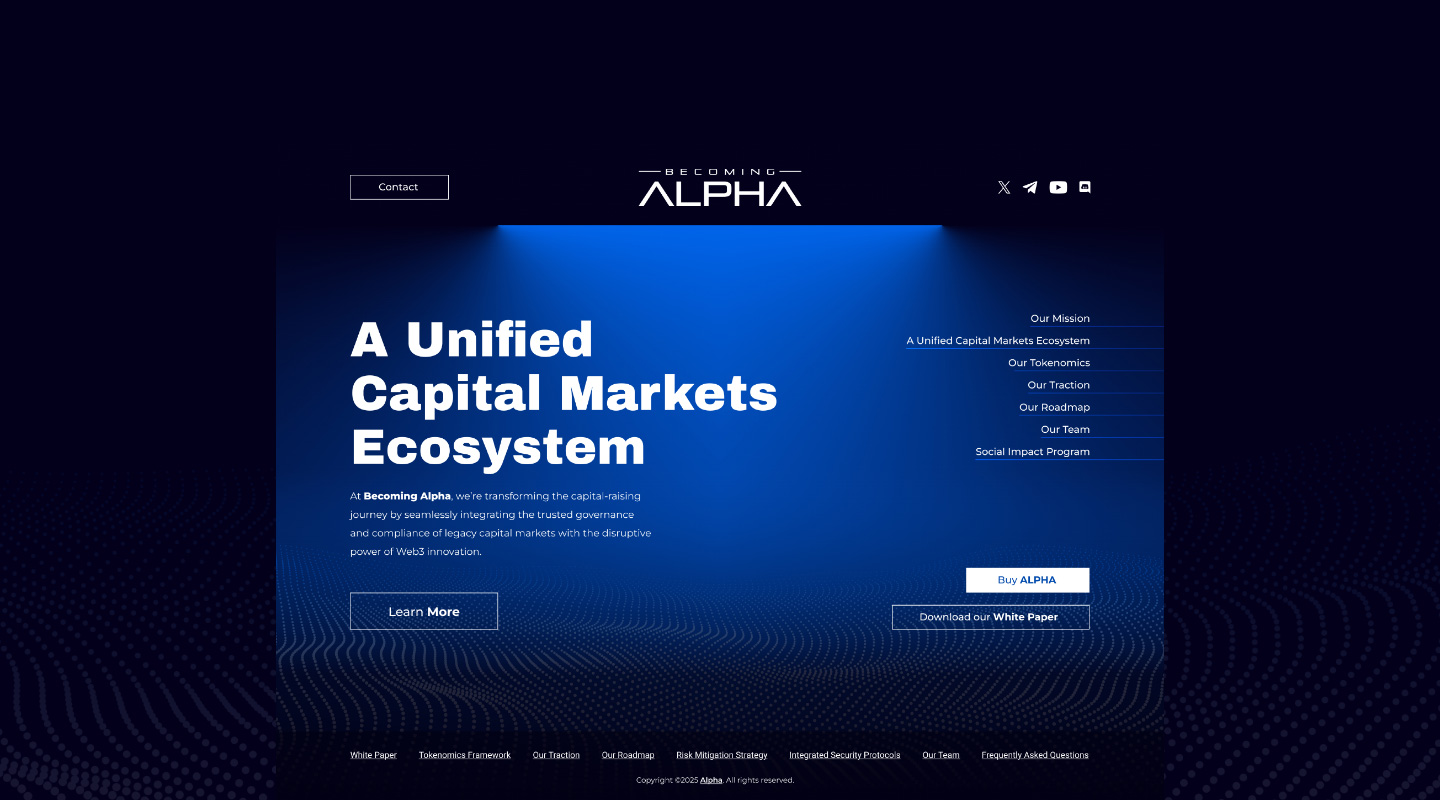
Becoming Alpha is more than just a platform—it’s a Web3 financial hub connecting investors with opportunities through dynamic content, interactive features, and a sleek, forward-thinking design.
Flow2Web was responsible for designing and developing a fully responsive, high-performance website, ensuring an engaging user experience across all devices.

Our Goal
- Establish a Bold Digital Identity: Create a visually striking and intuitive digital experience that aligns with Web3 aesthetics.
- Seamless User Engagement: Implement interactive elements, animations, and smooth scrolling effects to enhance usability.
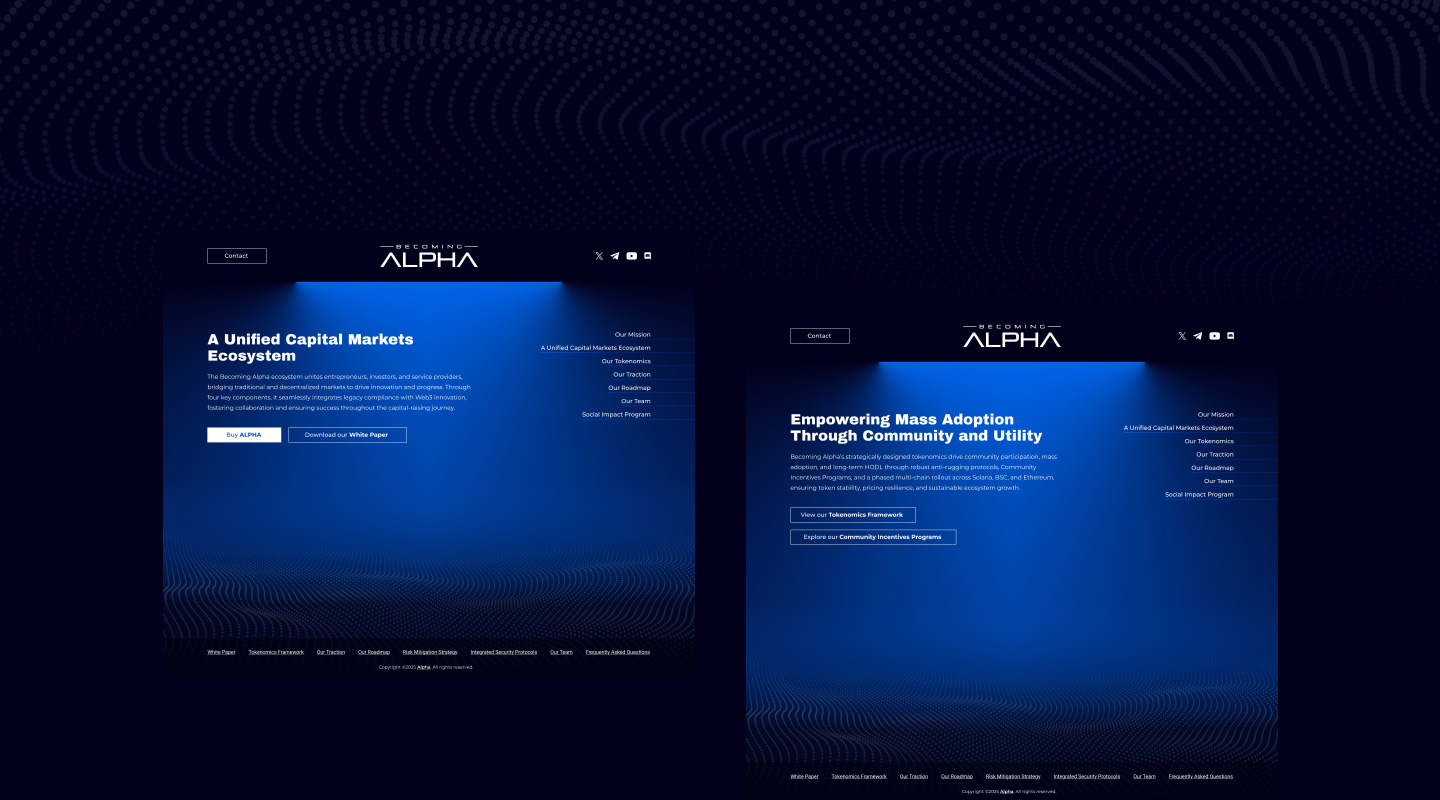
- Optimized Performance: Ensure fast load times, responsive layouts, and fluid animations across desktop, tablet, and mobile.
- Scalable CMS Integration: Develop the platform within Webflow CMS, allowing easy content updates and management.

Our Process
Milestone 1: Research & Wireframing
- Conducted competitor analysis to understand best practices in crypto, DeFi, and financial investment platforms.
- Mapped out high-fidelity wireframes for seamless navigation and intuitive UX.
- Defined a content hierarchy that guides users through the investment journey effectively.
Milestone 2: UX/UI Design in Figma
- Developed sleek, modern, and tech-inspired UI designs in Figma.
- Incorporated Play Mode animations for an interactive and dynamic user experience.
- Designed mobile-first layouts, ensuring accessibility across all devices.
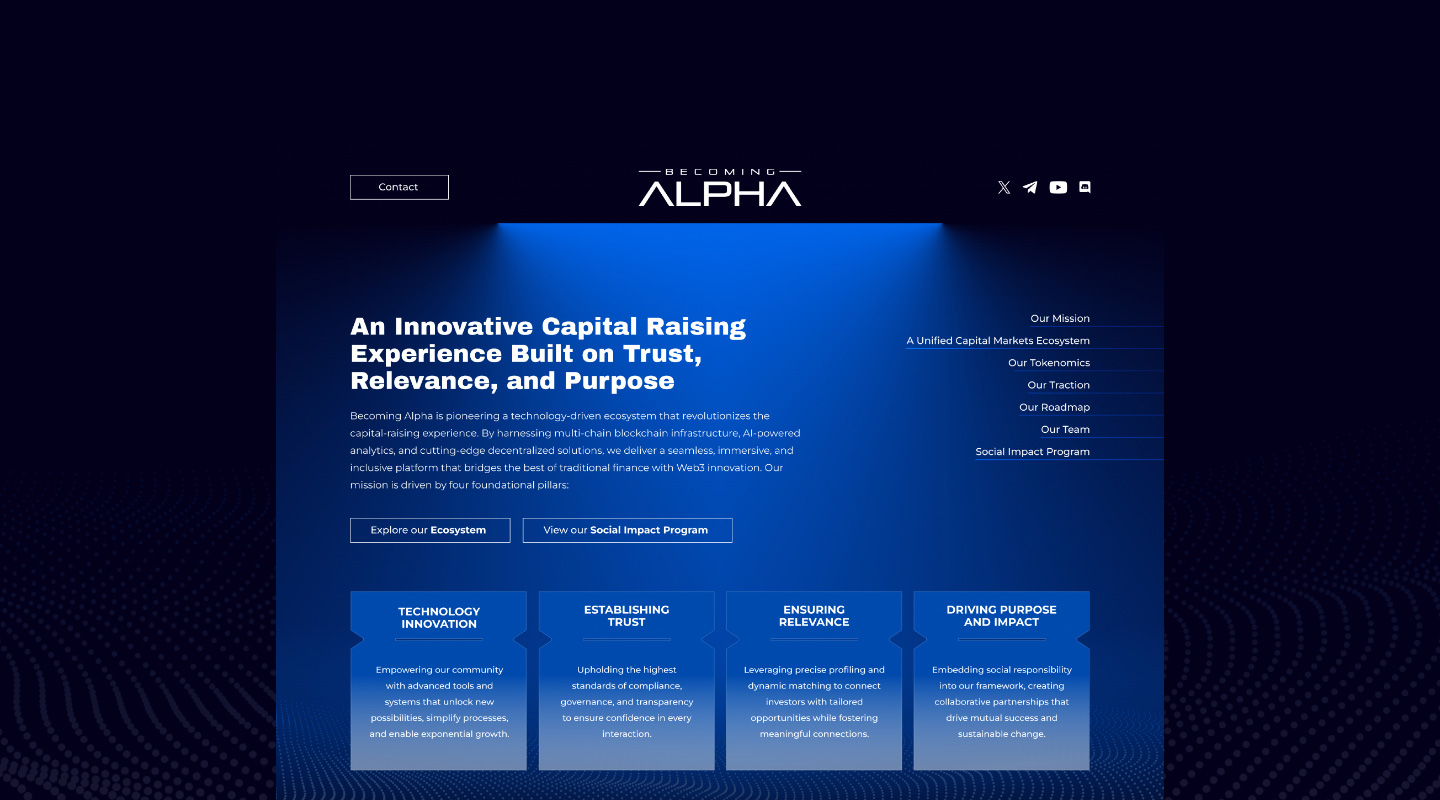
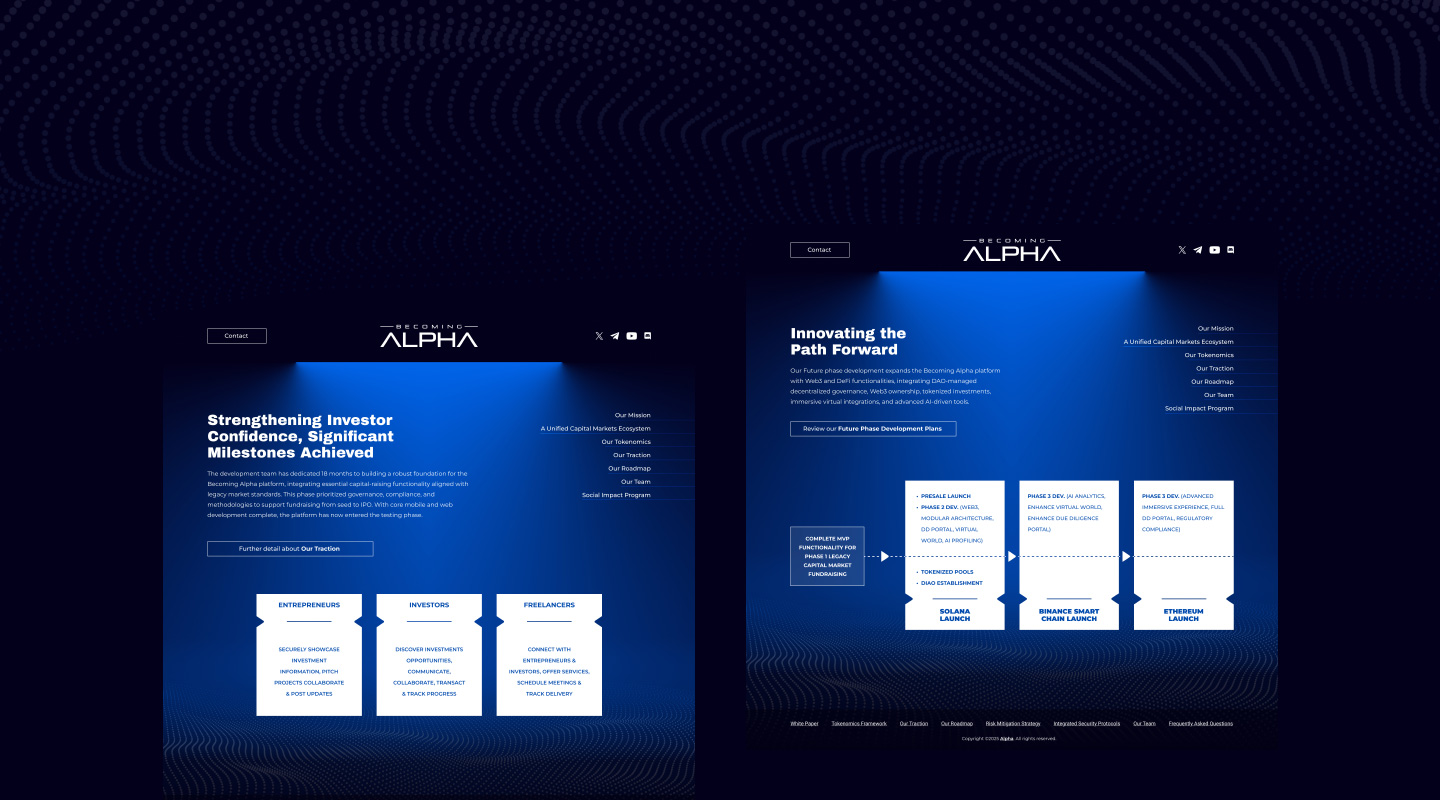
- Custom Visuals & Graphics: Created high-quality bespoke illustrations, infographics, and animations that avoid stock imagery.
Milestone 3: Front-End Development
- Built responsive, pixel-perfect layouts in HTML, SCSS, and JavaScript.
- Integrated scroll-triggered animations and custom JavaScript effects for a smooth, immersive browsing experience.
- Implemented interactive sections with hover effects and dynamic content blocks.
Milestone 4: Webflow CMS Integration
- Optimized performance for fast loading speeds and high SEO rankings.
- Migrated the Figma designs and front-end code into Webflow CMS.
- Developed a scalable, flexible backend allowing easy updates for future expansions.

Key Features Delivered
- Custom UI/UX Design: A clean, modern, and interactive digital experience tailored to Web3 investors.
- Scroll Animations & Effects: Fluid transitions and interactions that enhance engagement.
- Dynamic Content Blocks: Users can reveal information interactively, making content exploration engaging.
- Webflow CMS Integration: A fully scalable content management system for effortless updates and future expansions.
- Mobile-Optimized Layouts: A smooth, consistent experience across all devices.

Results
- High Engagement: Users experience a smooth, engaging journey through Web3 investment insights.
- Faster Load Times: Optimized for performance and scalability, achieving high Webflow speed scores.
- Scalable Content Management: The Webflow CMS enables future growth and seamless content updates.
- Pixel-Perfect Design: The Figma to Webflow integration ensured a flawless, visually stunning outcome.

Thanks for Watching
At Flow2Web, we don’t just build websites—we create immersive digital experiences that drive engagement and innovation. Becoming Alpha is a perfect example of our commitment to pixel-perfect design, dynamic functionality, and seamless Web3 integration. Thank you for exploring this journey with us—let’s build the future together!

