Knowza
About The Project
Knowza, a groundbreaking SaaS platform for legal automation, required a seamless and user-centric digital design to simplify the creation, negotiation, and execution of legal contracts. Flow2Web was engaged to design the structure for the landing page and admin dashboard, focusing on intuitive UX/UI, interactive prototypes, and visually engaging animations to elevate the user experience.
Date
September 2022
Project Scope
UX/UI Design, Wireframing, Interactive Prototypes, Landing Page Structure, Admin Dashboard Design
Technologies Used
Figma, Figma Play Mode, Interactive Prototyping Tools
About
The Project
Project Overview
Knowza is an innovative SaaS platform revolutionizing legal workflows by automating the creation, negotiation, and execution of legal contracts. From an intuitive chatbot to real-time dashboards, document generation, and e-signatures, the platform simplifies complex legal processes. Flow2Web was tasked with designing the landing page structure and the admin dashboard interface, delivering a seamless and engaging user experience.

Flow2Web played a pivotal role in shaping Knowza’s digital experience.
Flow2web
Role
Our Contribution
Ideation: Conceptualized the structure and user flow for the landing page and admin dashboard.
Wireframes: Created low and high-fidelity wireframes to define the layout and navigation for core features.
UX/UI Design: Designed sleek, intuitive interfaces using Figma, ensuring pixel-perfect visuals.
Interactive Prototypes: Delivered Figma Play animations for transitions and micro-interactions, simulating the final user experience.
Flow2web
Goal
Project Mission
Streamlined Landing Page: Introduce Knowza’s features with a modern, engaging, and informative design.
Efficient Admin Dashboard: Build an intuitive structure for managing workflows, documents, and contracts in real time.
Enhance User Experience: Ensure ease of use, with visually appealing elements and responsive design.

Core
Features Designed
Key Elements
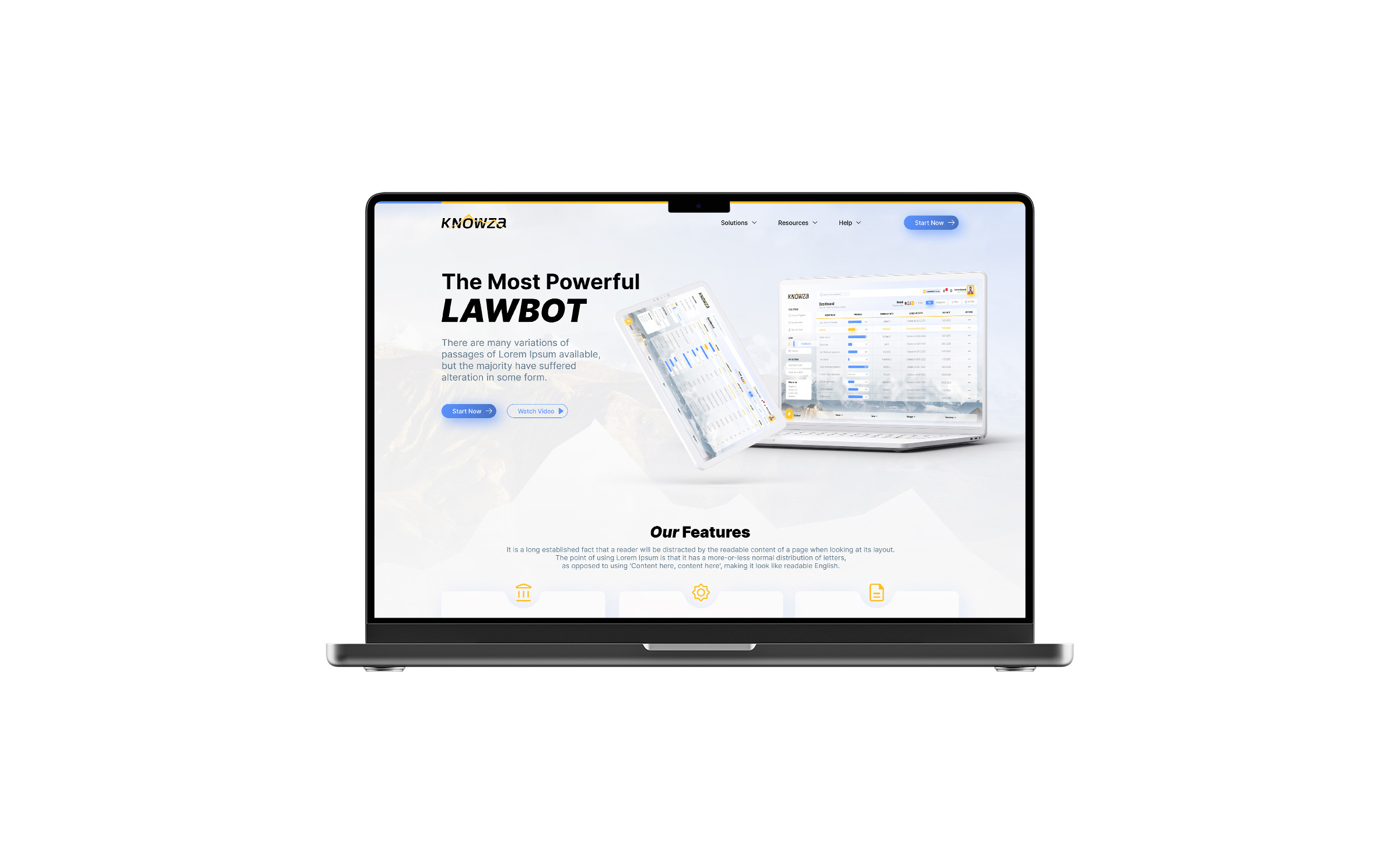
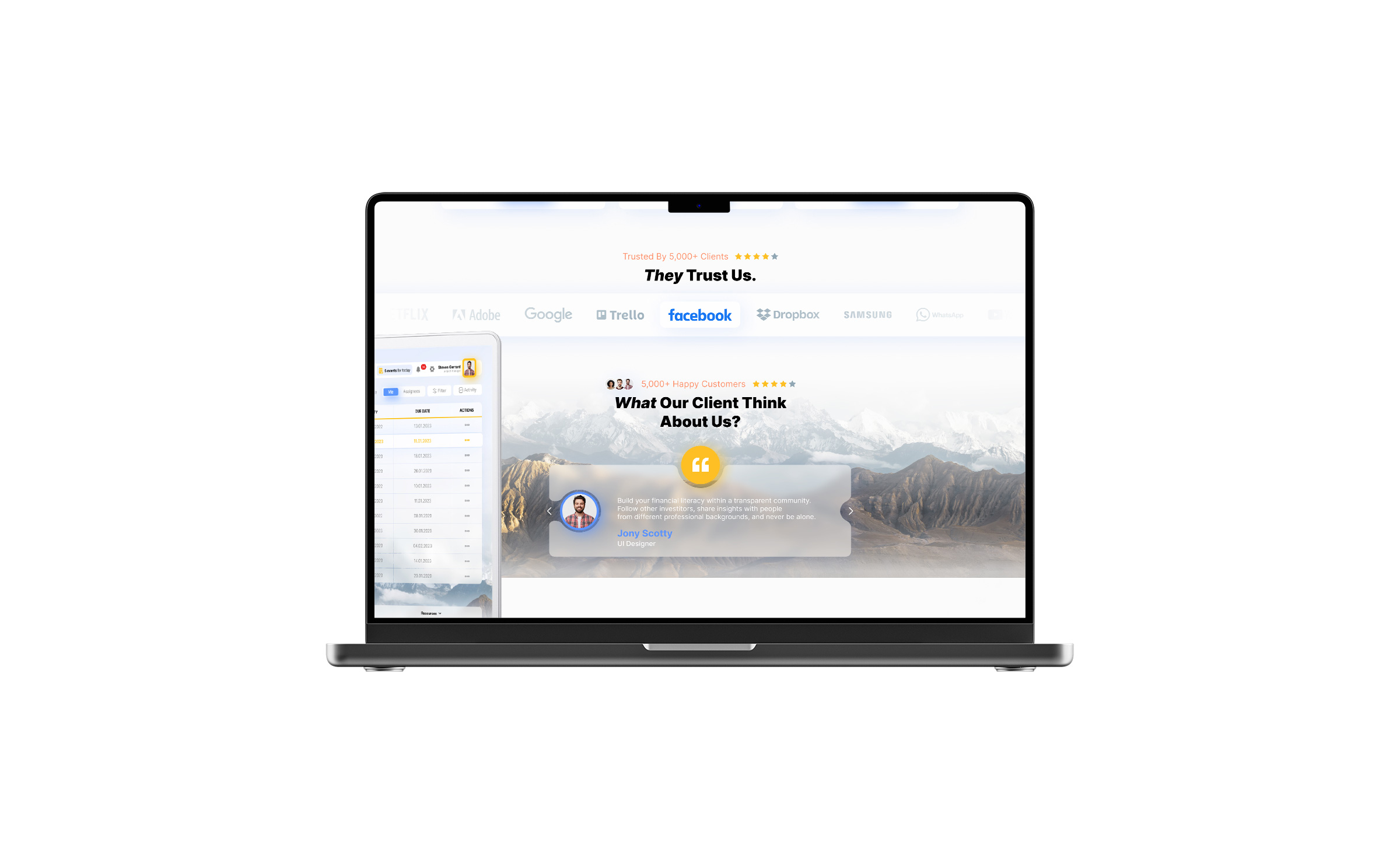
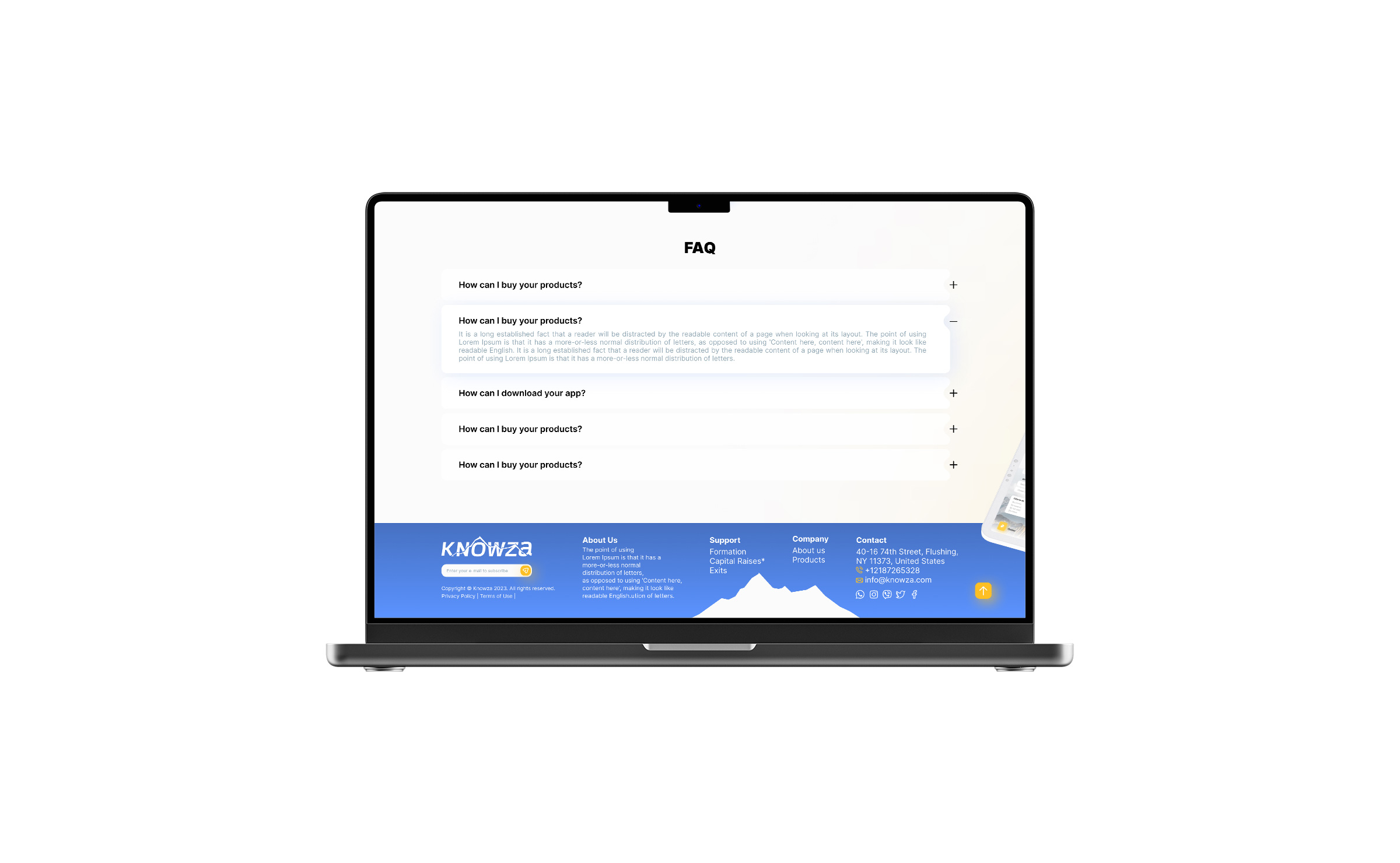
Landing Page:
- Highlighted Knowza’s chatbot, dashboard, document generation, and e-signature features.
- Incorporated call-to-actions (CTAs) to drive user engagement and conversions.
- Structured the page to clearly communicate Knowza’s value proposition and ease of use.
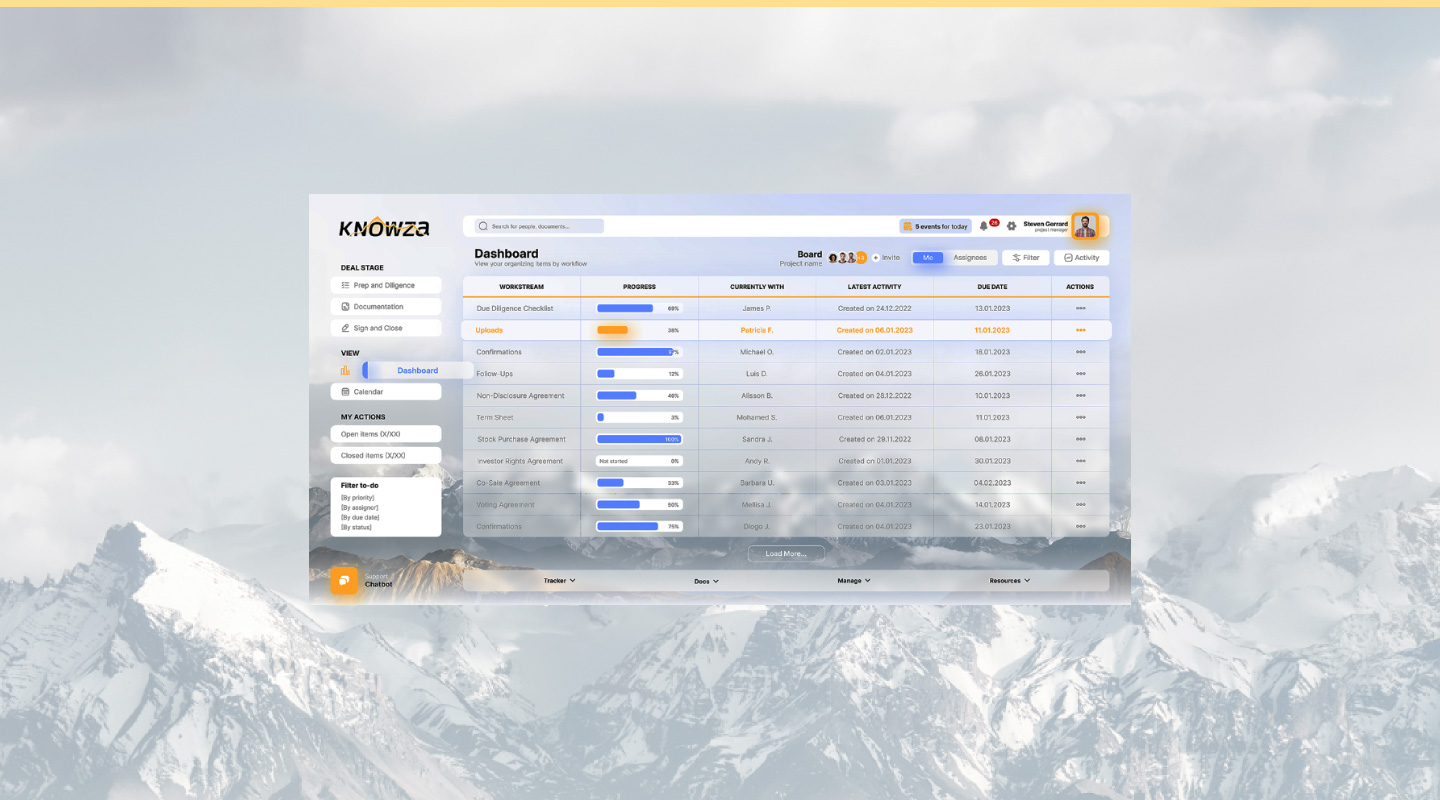
Admin Dashboard:
- Interactive Chatbot Interface: Designed conversational elements for gathering user input.
- Real-Time Dashboard: Created a dynamic, table-based interface to track transactions and workflows.
- Document Collaboration: Added intuitive tools for document review, revisions, and highlighting key issues.
- E-Signature Workflow: Simplified the process for users to execute agreements and track completed transactions.

Flow2web
Process
Our Approach
Research & Discovery:
- Conducted research on contract lifecycle management (CLM) and competitor platforms to identify user pain points.
- Collaborated with stakeholders to define key functionalities for the landing page and dashboard.
Wireframing:
- Designed wireframes to map out the user journey and structure for the landing page and dashboard.
- Focused on clear navigation and efficient workflows.
UX/UI Design in Figma:
- Created high-fidelity designs with clean layouts, engaging visuals, and intuitive controls.
- Incorporated interactive graphics and animations to enhance the user experience.
Prototyping & Animation:
- Added micro-interactions to improve engagement and usability.
- Used Figma Play Mode to develop interactive prototypes simulating user interactions and transitions.

Key
Results
Outcome Highlights
Optimized User Experience: The landing page clearly communicates Knowza’s unique value, driving interest and engagement.
Streamlined Dashboard Design: Intuitive structure enables users to manage transactions and workflows effortlessly.
Interactive Prototype: Delivered a fully interactive prototype that demonstrates the platform’s functionality and design vision.

Crafting seamless digital experiences with innovative design, intuitive UX/UI, and cutting-edge technology solutions.

Thank You for Watching!
We appreciate your time and interest. Together, let’s create impactful digital experiences that inspire! 🚀

