Suzuki
About The Project
Suzuki required a visually dynamic and responsive website to showcase their car features, including the exterior, interior, protection, and transport options. Flow2web created an engaging platform with interactive animations and seamless user experience, reflecting Suzuki's brand excellence.
Date
July 2017
Project Scope
Web Design, High-Fidelity Wireframes, Front-End Development, Interactive Animations, Responsive Design
Technologies Used
Adobe Photoshop, HTML, SCSS, jQuery, Responsive Framework
The Project Overview
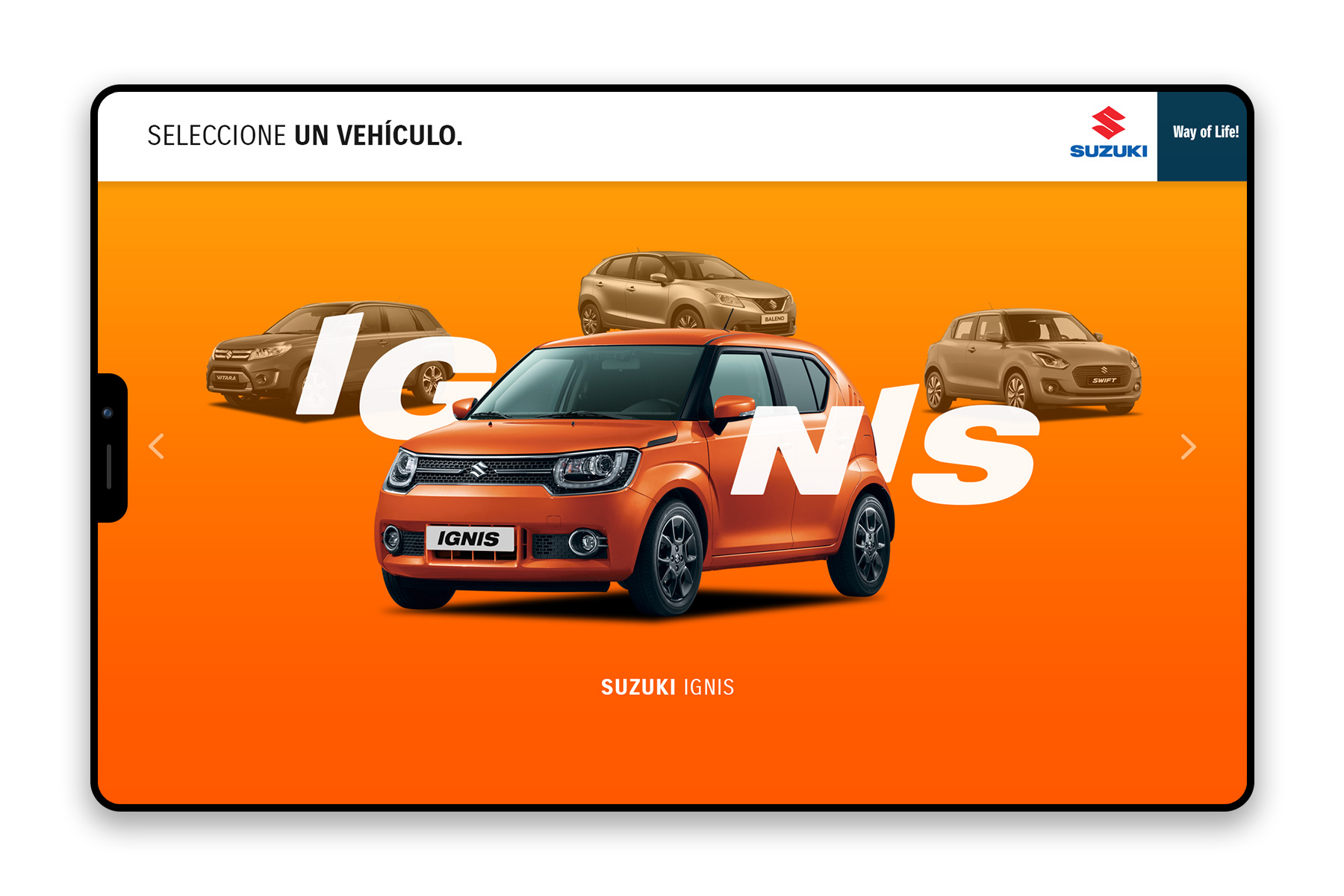
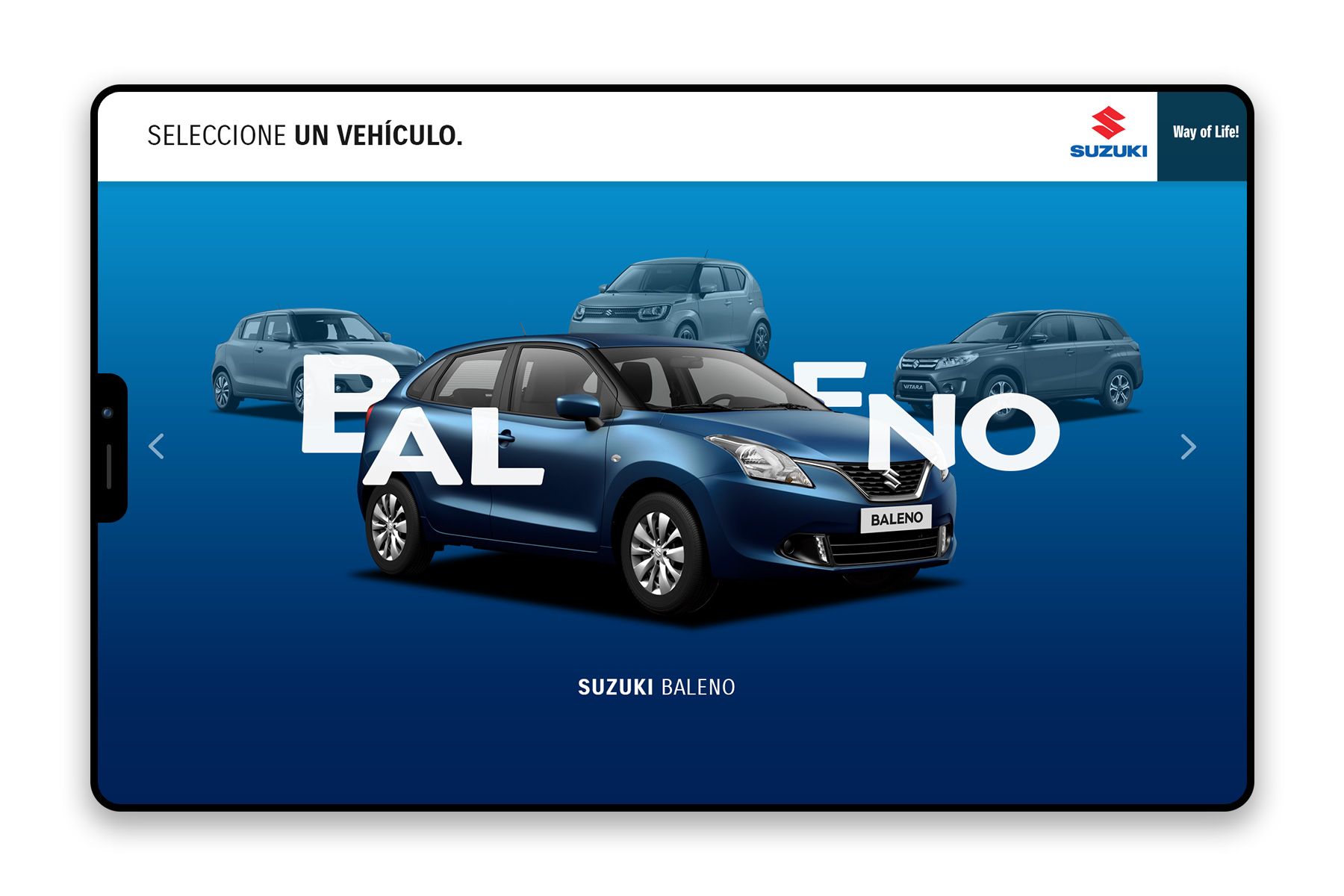
Suzuki needed a sleek, modern website to showcase their range of cars with a focus on high-quality presentation of features such as the exterior, interior, protection, and transport options. Flow2web delivered an engaging and visually appealing platform to enhance the customer experience and reflect Suzuki’s brand excellence.




The Scope
Flow2web was tasked with designing and developing a fully responsive website that emphasizes:
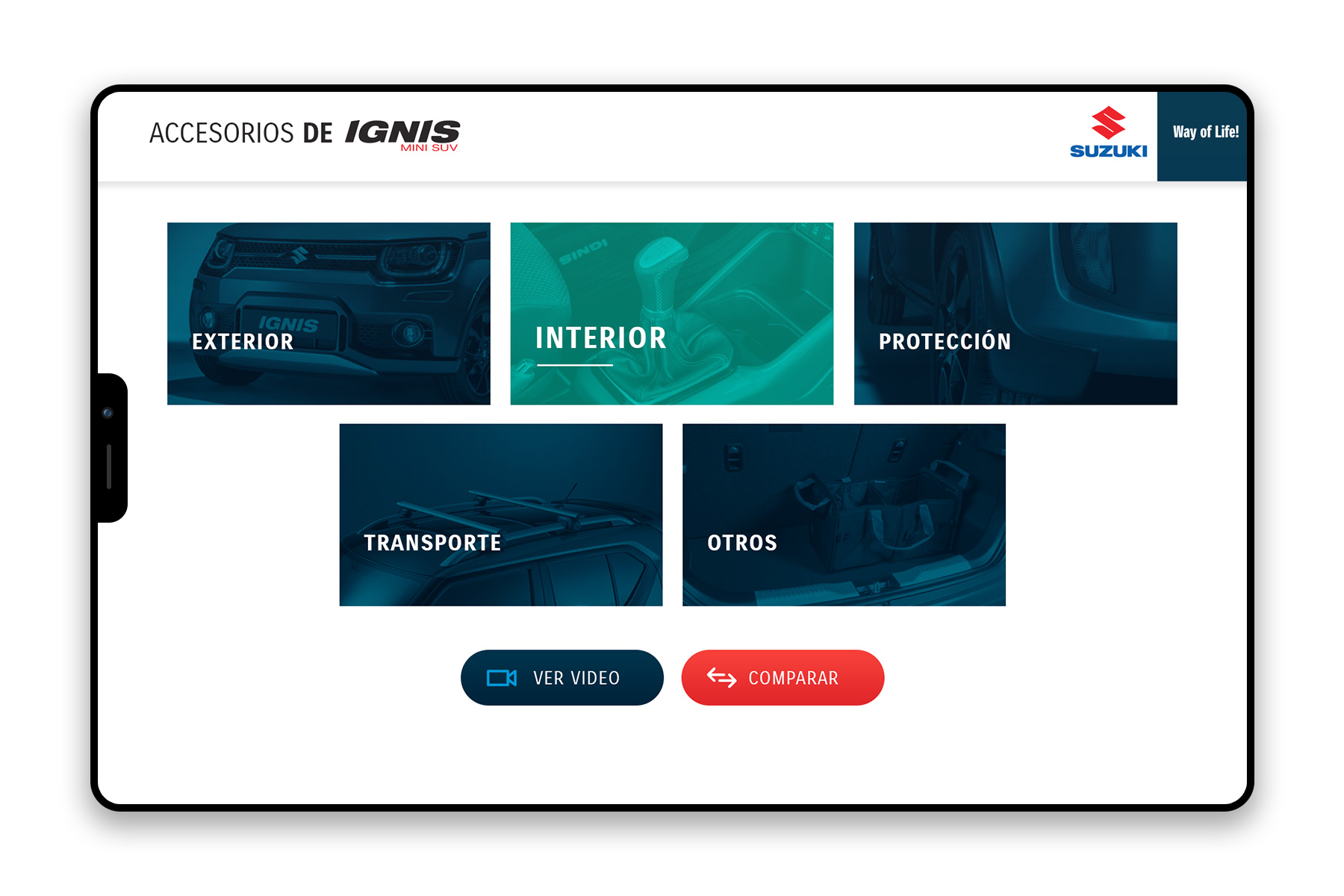
Dedicated sections for car protection, transport (roof for bike), and luggage options.
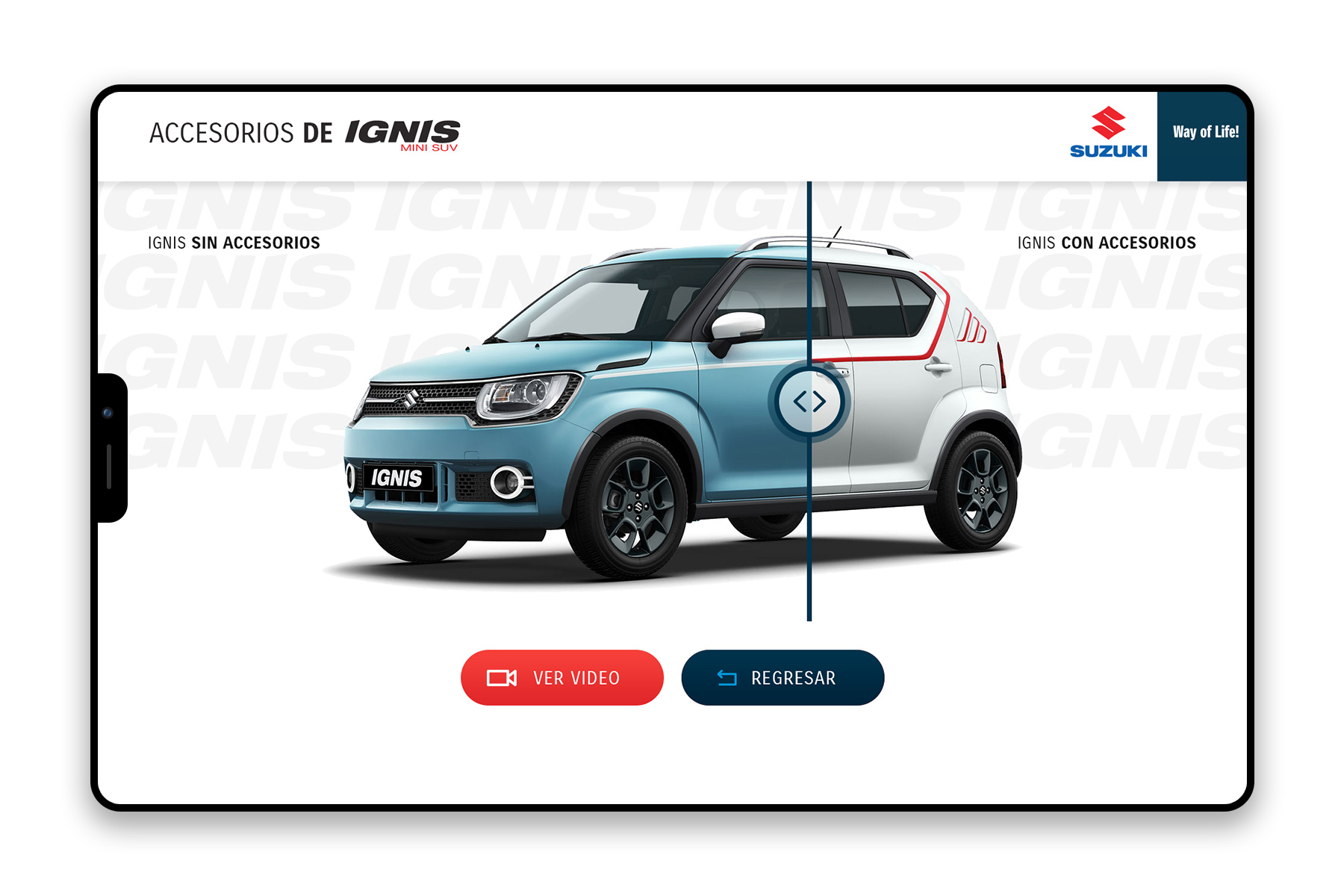
Interactive features like color sliders (e.g., white to blue transitions).
Detailed visual presentations of the car’s interior, including dashboard elements like the start-stop system.
The Process
Research & Planning
Conducted an in-depth analysis of Suzuki’s brand and competitor websites to identify key elements for an optimal user experience.
Wireframes
Sketched rough layouts to plan the flow of the website, ensuring an intuitive user journey.
Design in Adobe Photoshop
- Created high-fidelity visuals for each screen, focusing on aesthetics and clarity.
- Designed elements like the interactive color slider and interior details with precision.
Front-End Development
- Converted designs into clean, responsive code using HTML and SCSS.
- Implemented jQuery for animations, interactive slides, and effects like the color slider.
Testing & Optimization
Validated smooth transitions, interactive effects, and fast loading times.
Ensured the website was fully responsive and optimized for various devices, including desktop, laptop, and tablet.

Showcasing intricate interior features like the dashboard and start-stop system while maintaining design clarity.
The Challenges
Creating a Seamless Color Transition:
Developing a smooth and engaging before-and-after slider effect to display color options.
Detailed Interior Presentation:
Showcasing intricate interior features like the dashboard and start-stop system while maintaining design clarity.
Transport Features:
Highlighting transport solutions (e.g., bike roof options) with engaging animations.
The Results
Visual Impact: Delivered a stunning, visually rich website that aligns with Suzuki’s brand identity.
Interactive User Experience: Engaging effects, such as the color slider, enhance user interaction.
Responsive Design: The website works flawlessly across devices, ensuring accessibility for all users.
Optimized Performance: Smooth animations and fast loading times create a seamless browsing experience.

Thanks for Exploring!
We appreciate your time diving into our collaboration with Suzuki. Stay tuned for more innovative projects from Flow2web!





